Praxis:
Navigationsysteme
Information Architecture berücksichtigt bei der Entwicklung der Navigationssysteme
- die Zielsetzung einer Anwendung (Intention)
- die Zielgruppe (Erfahrungshintergrund, Terminologie, Gewohnheiten u.a.)
- die technischen Möglichkeiten im Rahmen der Anwendung.
Die Entwicklung eines Navigationssystems
Im ersten Schritt werden die konzeptionellen Vorgaben für die Benutzerführung formuliert.
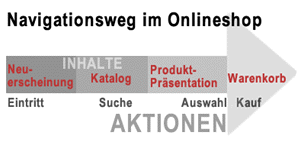
| Navigationskonzept: 'Onlineshop' Für webbasierte Shops spielt die Abwicklung des Bestellprozesses eine grosse Rolle. Das Marketingkonzept eines Onlineshops kann aber durchaus die Produktpräsentation 'in den Vordergrund stellen', d.h. der Zugriff auf Preisangaben und Bestellmodalitäten soll erst durch ansprechende Produktbilder, Text etc. motiviert werden. Das Beispiel gibt Stichpunkte für konzeptionelle Vorgaben: |
|
| - Zielgruppe: Stammkunden aus dem Face-to-face-Geschäft (zumeist 'Poweruser') | |
| - Marketingstrategische Vorgaben: Qualität und Produktdesign evozieren die Kaufentscheidung | |
| - Contentgewichtung: Neuerscheinung (sehr hoch), Einzelproduke (hoch), Vertrieb (niedrig)... | |
| - Prioritäten der Produktpräsentation: Text und Bild als Content-Fullscreen (oberster Ebene); Preis auf Abruf (mittlere Ebene)... |
Im zweiten Schritt werden die konkreten Anforderungen
an das Navigationssystem fixiert. In der Entwicklungsphase helfen Use
Cases![]() den typischen Weg und die möglichen Suchstrategien innerhalb des
Systems zu evaluieren.
den typischen Weg und die möglichen Suchstrategien innerhalb des
Systems zu evaluieren.
 |
|
Das Beispiel gibt Stichpunkte für weitere konzeptionelle Vorgaben: |
|
| - Zugriffswege: Kategorie, Grösse und Farbe, Produktname, Preis | |
| - Navigationssysteme: horizontale und vertikale Navigationsleiste | |
| - Spezielle Werkzeuge: Katalog, Suche, Sitemap |
Screendesign und Programmierung
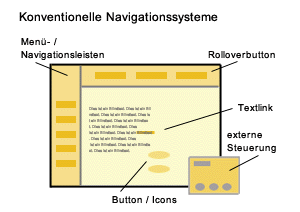
Die konzeptionellen Vorgaben werden von Grafik und Screendesign umgesetzt. Unter Beachtung von Gestaltungsrichtlinien (z.B. Corporate Design des Unternehmens) entwerfen sie ein Navigationssystem, das funktional ist und vom Anwender verstanden wird.
Einfache Navigationswerkzeuge wie Menüleisten, Buttons und Textlinks werden zumeist über HTML oder entsprechende Entwicklungswerkzeuge von Screendesignern realisiert. Eine effiziente Suchfunktion hingegen erfordert die Indizierung des Content nach Schlagworten, Datum o.a.. Sind Datenbanksysteme angeschlossen müssen Schnittstellen modelliert werden.

|
Je spezifizierter der Zugriff auf den Content durch ein Werkzeug sein soll, um so umfangreicher ist der Programmieraufwand.
Standards und Konventionen für die Navigation
Die meisten Anwendungen arbeiten mit einem zentralen Navigationssystem, das den Zugriff auf alle elementaren Steuerfunktionen ermöglicht. Auf Websites kommen zumeist Navigationsleisten zum Einsatz, die am Bildschirmrand fixiert und permanent sichtbar sind. Für CD-ROM-Anwendungen sind externe Steuerungstools (Pop-Ups, Palletten u.a.) gebräuchlich, die sich nach Bedarf ein- und ausblenden lassen.
Zusätzlich bzw. innerhalb der zentralen Steuerung wird oft ein globales Navigationssystem (z.B. Sitemap oder Suche) angeboten. Durch globale Werkzeuge sind alle Informationseinheiten direkt erreichbar.

|
Voraussetzung für funktionierende Navigationssysteme ist die Beachtung von Konventionen des Screendesign (z.B. Hyperlink-Unterstreichung, Label-Standards wie "Suche" u.a.). Neben feststehenden Menüleisten gehören Rolloverbutton, Textlinks und das vertraute "Weiter" zum Standard.
Unkonventionelle Navigationssysteme sprechen bestimmte Zielgruppen an - von der 'breiten Masse' werden sie nicht verstanden.
Überblick zu verbreiteten Navigationssystemen
- Navigationsleiste
Das Standardwerkzeug der hierarchischen Navigation wird zumeist am linken oder oberen Rand des Screens eingesetzt. Häufig sind Rollover-Effekte für einzelne Buttons und DHTML für ausklappbare Untermenüs integriert.

Als Ergänzung bzw. Alternative am Ende einer Website werden zumeist Textlinks angeboten.
|Home|Demo-Tour|Über uns|
| Jobs|Support|Kontakt|
- Steuerungstool
Insbesondere in Multimediaanwendungen (z.B. in Simulationsspielen) werden seperate Steuerungsapplikationen in Form schwebender Paletten eingesetzt - im Web als kleine Pop-up-Fenster. Durch die Auslagerung der Navigation bleibt der Anwendungsscreen den Inhalten vorbehalten.
- Pulldown-Menü
Die aus einem Formularelement (HTML) bestehende Navigationsfunktion wird häufig als Alternative zu Navigationsleisten angeboten. Sie ist platzsparend, bietet eine textbasierte Übersicht und den direkten Zugriff auf Inhalte.

- Suchfunktion
Eine Suchfunktion wird über die Eingabe von Text realisiert - eventuell in Verknüpfung mit vorgegebenen oder wählbaren Schlüsselworten, um die Suche einzugrenzen.
Der Funktionsumfang hängt von der jeweiligen Programmierung des Werkzeuges ab. Im Wesentlichen zu unterscheiden sind Volltextsuche (durchsucht alle textbasierten Inhalte) und Suche nach Schlüsselworten (durchsucht indizierte Inhalte).

- Glossar (Index)
Ein Glossar oder Index setzt die Verschlagwortung der Inhalte voraus. Als alphabetische Liste oder in Form einer Suche bietet er einen direkten oder einen Zugriff über Zwischenschritte auf den Content. Weit verbreitet ist ein Glossar zu den zentralen Begriffen der Anwendung.

Der Index im klassischen Sinne - wie er aus Büchern bekannt ist - lässt sich ohne größeren Aufwand nur in überschaubaren Anwendungen (zumeist CD-ROM) realisieren. Aufgrund der weitreichenden Vernetzung ist es für Websites zumeist wenig praktikabel, alle Stellen aufzuführen, in denen ein bestimmter Begriff vorkommt.
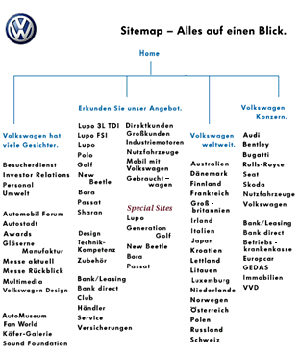
- Sitemap
Die textbasierte oder visuelle Darstellung einer Sitemap bietet einen Überblick über alle (wesentlichen) Informationseinheiten und den direkten Zugriff auf Inhalte.
Anders als das aus Büchern vertraute Inhaltsverzeichnis (nummerisches Ordnungsschema über Seitenzahlen) bildet eine Sitemap die Contentstruktur - und die Navigationswege - der Anwendung ab.

http://www.volkswagen.de
2001
Interaktion gestalten -
Grenzen des Interface-Design
Solange der Monitor zentrales Ein- und Ausgabemedium
ist, beschränkt sich die Gestaltung
interaktiver Navigationswerkzeuge auf den Einsatz einer funktionalen Text-
und Bildsprache. ![]()
Eine Herausforderung für Text, Grafik und Screendesign
- denn Labels und Icons sind alles andere als eindeutig:
"Was ist eine 'Homepage' ?"
In virtuellen Räumen kann nicht immer an vertraute (Vorstellungs-)Welten angeknüpft werden kann. Viele Informationen, die vermittelt werden sollen, sind von neuartiger Qualität. Mit Anglizismen und Metaphern werden die "User" an Anwendungen herangeführt, die sich in der Realität nicht mehr abbilden lassen.
![]()
Die adäquate Interpretation derartiger Zeichen sind an Nationalität und Kultur gebunden. Die weltweite Kommunikation - technisch machbar - stösst hier an Grenzen.
Begrenzte Funktionalität auch in technischer Hinsicht: Der Monitor als zweidimensionales Ausgabemedium zwingt mit 17-19 Zoll zur Reduktion - sowohl in Höhe und Breite als auch in der Farbpalette.
![]()
Anders als Knöpfe, Tasten und Schalter an technischen Geräten ermöglichen die verbreiteten digitalen Ein- und Ausgabemedien (insb. Maus, Tastatur) kein taktiles Feedback auf Anwender-Interaktion. Eine Alternative bieten Audiosignale, um eine Aktion zu bestätigen (z.B. die Windows Eingabehilfe per Sound). Joystick, digitales Tableau, Datenhandschuh und andere externe Steuerungswerkzeuge kommen bislang nur für spezifische Anwendungen zum Einsatz.
Die zunehmende Digitalisierung von Prozessen aller Lebensbereiche
erfordert neue Ein- und Ausgabemedien. Das Interface![]() muss Geräten und Anwendungszweck angemessen sein. Multimediaanwendungen
auf mobilen IuK-Geräten im Kleinformat war ein (fehlgeschlagenes)
Experiment.
muss Geräten und Anwendungszweck angemessen sein. Multimediaanwendungen
auf mobilen IuK-Geräten im Kleinformat war ein (fehlgeschlagenes)
Experiment.
![]()
Welchen 'Raum' Navigationswerkzeuge - als verlängerter Arm des Anwenders - längerfristig einnehmen werden ist noch abzuwarten. Voraussichtlich werden die Steuerungsinstrumente mit fortschreitender technologischer Entwicklung unsichtbar.
Links:
http://www.builder.com/Graphics/
NavSpotlight/?tag=st.bl.7278.dir.7392
C|Net Builder.com - Topic Center: Navigation Design, (engl.)
(Linklisten zum Thema Navigation und Interface-Design)
http://world.std.com/~uieweb/
User Interface Engeneering, (engl.)
http://info.med.yale.edu/caim/manual/index.html
Web Style Guide: Basic Design Principles for Creating Web Sites, (engl.), Patrick J. Lynch, Sarah Horton, 1997
http://www.tu-chemnitz.de/docs/yale/contents.html
Deutsche Übersetzung zu "Yale Web Style Guide"
Patrick J. Lynch, Sarah Horton, 1997
http://www.kommdesign.de
KommDesign, Dr. T. Wirt
http://www.ideenreich.com/navigation.shtml
Dr. Web: Wohin mit der Navigation?
http://vtopus.cs.vt.edu/~rosson/papers/paradox.pdf
J.M. Carroll and M.B. Rosson: Paradox of the Active User (engl.); Chapter of: Interfacing Thought;
Cognitive Aspects of Human-Computer Interaction
http://www.iarchitect.com/mshame.htm
Isis Information Architects: Interface Hall of Shame (engl.),
"...an irreverent collection of common interface design mistakes"
| Navigation | Planung und Entwicklung | |
© Korolewski, Berlin 2002
URL: www.korolewski.de/texte/